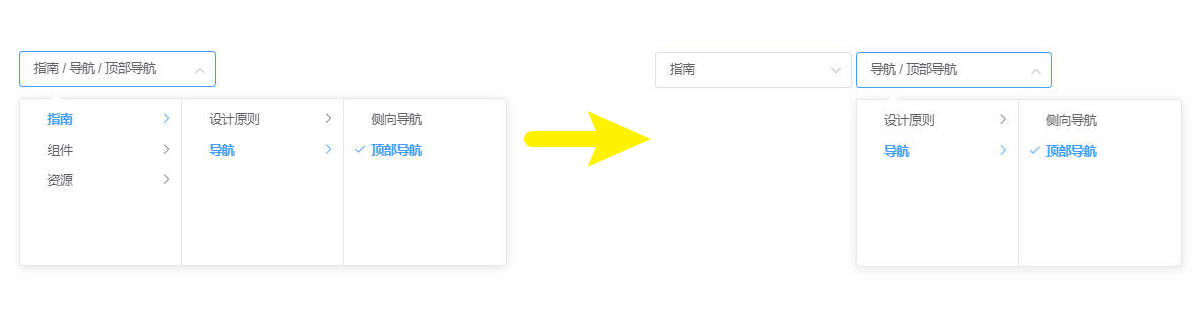
业务上遇到一个UI的变更需求,要求是把一个 三层数据的级联选择器组件 拆分成 下拉选择组件 + 二层数据的级联选择器组件 的形式去展示。也就是把三层数据的第一层提出来赋值给下拉选择器组件,对应的二级三级数据依旧是在 级联选择组件 中选择。

需求其实很简单,也很快就处理掉了,但是自测的时候就总是会看到控制台会抛出一个异常:[Vue warn]: Error in callback for watcher "options": "TypeError: Cannot read property 'level' of null
因为在测试环境就下意识以为是因为测试的假数据对不上级联选择器可选项 value 造成的匹配不到对应的层级导致的报错,就没有过多的关注。今天开发完手头上的主体业务回过头来收尾细节的时候发现并不是这么一回事。
其实是由于 <el-cascader> 级联选择器的 options 属性被动态修改而造成的问题。
这边提前说一个简答解决方式:
给级联选择器增加
key键,让每次options修改时重新渲染组件即可。