昨天项目有新需求用到了,Ant Design Vue 1.5.0+ 的新组件 Descriptions,
所以就单独升级了一下UI库依赖,从 v1.3.9 升到了 v1.5.3,然后新组件是可以用了,但是按钮组件出现问题了;
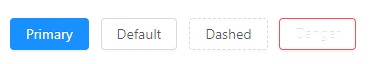
当type 为 danger 时,背景会变成白色,同时文字也是白色的,就会如下图一样的情况。

然后审查模式下边看到是有一个样式覆盖了组件库的样式

然后我自己就没有定义过组件库的全局样式,正常我自己覆盖组件库内样式的时候都是私有样式,就郁闷了一个早上,在视图层到处找哪个组件里没有加样式私有化,结果一个上午都没有找到。
然后午休完了之后就突然想起来是不是 Jeecg-boot 自己定义了一个全局样式,在入口文件中引入了,所以导致样式被覆盖了。结果就真的是这个问题。

第22行引入的 OnlineForm.css中就重定义了 .ant-btn-danger 的背景色为白色,把 AntD 的样式文件在这个之后引入就不会被覆盖了,我大概看了一下,这个样式表中重写了 AntD 的 169 个样式

这个意思就是说,不只是按钮的样式会出现问题,如果其它的样式没有做好覆盖,也会导致显示异常…
有一些还是加了私有作用域,不知道是怎么一个情况…
反正我不用在线报表就先注释了,之后看开发团队会不会修复这个问题吧。
附
- 本文所使用的
Jeecg-boot版本为v2.1.0 v2.2.0版本也有这个问题,已经提交了 issue 等开发团队回复吧。